Image Types (and when to use them)
Creating content for the web, there are a variety of image file types to choose from. For photographs, jpeg is the best choice. For animated content, gif is the clear winner. For still images with transparency, png works best. Let's cover some common file types in order to highlight the strengths and weaknesses of file types.
File Types
JPEG, JPG
The JPEG type is a near-universally supported image type on the web. It is the best option for displaying photography and any other flat image with no transparency. JPEGs are lossy, so the image quality will degrade every time it is saved unless precautions are taken. The JPEG format is a raster, or bitmap, format. See the glossary at the end to learn more about raster and bitmap.
JPEG stands for "Joint Photographic Experts Group."


PNG
Portable network graphics or "PNG (is) Not GIF" — An immensely flexible and compact format for displaying raster images, the png file type allows degrees of transparency, allowing for smoothly overlaying icons and images. Pngs are my go-to for creating any kind of icon, but can also be useful when making larger overlaying images and in the creation of parallax effects. If I make a sprite sheet, it will invariably be a png. Png is comparable to jpeg in file size and can be used instead of jpeg with almost no consequence. However dedicating pngs to only be used with images with transparency can help organizationally and in remembering the purpose of different files when browsing a website's file structure. Alpha Channel Partial Transparency
GIF
Originally, gifs were the go-to file type transparency. Gifs only allow for complete transparency, creating an either-or transparency for each pixel. In other words, a pixel will either allow everything behind it to show through or nothing at all. The effect of this kind of transparency is one of aliasing or pixelation.
Where gifs really shine, and their primary use on the internet of today, is in creating brief animations. Gifs allowing for a series of frames to be shown within the space of an image's dimensions. There are a variety of websites which transform videos to animated gifs and it is also relatively easy to do it in Photoshop. Animated gifs have become a hugely popular form of concise storytelling, solidifying the place of this filetype in popular culture.

TIFF (tif)
When photographers work in the digital medium, they will use tiff as the file format for printing their raster images. Tiffs excel at handling color profiles, and ensuring that what you see on your (calibrated) screen is what you'll see after printing a photograph on photo paper of a matching color profile. While tiffs shouldn't be used to display images on the web because of their increased file size, it's good to be aware of the format and what it's used for.SVG (scalable vector graphics)
SVG holds all the promise of the future of the web but lacks the support to become a major player as of yet. SVGs allow vector graphics to be created using simple XML and displayed on most desktop browsers. The potential of having simple text files create vector graphics directly in the browser is immense and has the potential to disrupt the status quo of front-end image generation. But, and this is a significant but, mobile support for SVG has been limited considering how resource intensive they are in that environment. Without the efficient support of iOS and Android mobile browsers, SVGs will never be able to reach their full potential. Until then image creators will continue to work in Illustrator and export their vector graphics to raster pngs, with big, infinitely scalable tears falling from their eyelashes.
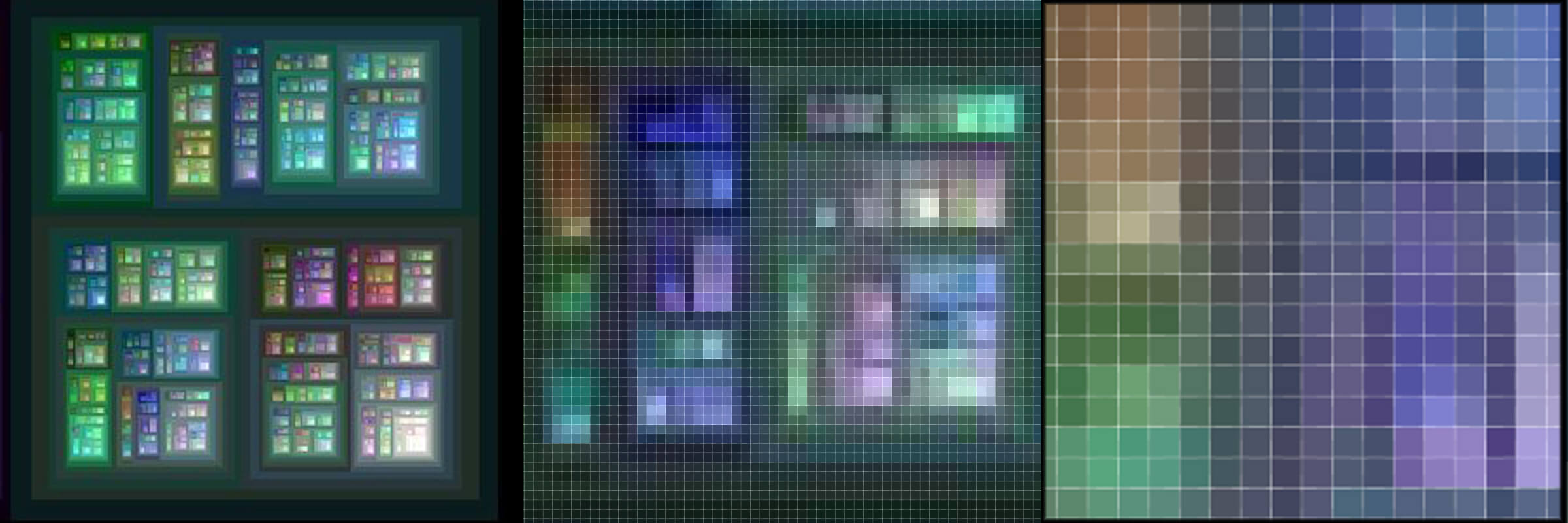
SVG-Generated Color GradientsBMP (bitmap)
This is an outdated format that offers raster images without offering transparency of any kind. In other words, it provides the same features as JPEGs but without compression can be anywhere from 10% to 2000% larger for inconsequential differences in quality. You probably won't see this format around, but if you do, you'll know it's a dinosaur.
Glossary
- Raster - Raster images are made up of tiny squares of solid color which the eye blends together to form a coherent image. Interestingly, this is deeply connected to the inspiration behind impressionism.
- Vector - Vector images are infinitely scalable because the lines and shapes are generated mathematically based on the location of points and instructions on how to draw lines between them.
- Transparency - Transparency is when certain areas of either a raster or vector image allow whatever image or color is behind to show through the area of the image. In some cases such as with gifs this transparency must be complete, in other words showing everything behind the image without concealing it whatsoever. In other cases such as with pngs transparency may be partial and create a layering effect between the image above and whatever is behind it.
- Opacity - Opacity is the opposite of transparency. If opacity is 30%, the image is 70% transparent, allowing more than half of the image or color behind to show through. It is easy to confuse opacity and transparency. Whenever I am in doubt, I think "is this transparent, allowing me to see through it, or is it opaque, concealing what's behind it?" Another helpful mnemonic device is to associate opacity with opal, thinking of things that are opaque as being like opal, a rich full white.
- Anti-Aliasing - A process by which jagged edges on pixelated images or typography are smoothed.
- Artifacts - Areas of distortion of raster images resulting from lossy compression.
- Lossless - This refers to a type of image compression-making an image file size smaller-that results in no loss of image quality.
- Lossy - When an image is compressed, even slightly, there will be a degradation of image quality. This is especially an issue when an image is opened and saved with compression repeatedly or when the level of compression is too high and results in image artifacts.
- Indexed means that the image can only store a limited number of colours (usually 256), controlled by the author, in something called a Color Map
- Direct means that you can store many thousands of colours that have not been directly chosen by the author